【GA4のカスタム設定】20%刻みでスクロール率を計測する

「ページの表示回数だけではなく、どれくらい読まれたかを知りたい」
「ページの冒頭だけみて、すぐ離脱されていないだろうか?」
「縦に長いページだけど、半分まで見ているのは何%だろう?」

- Tomoko
Webサイトを訪れたユーザーが、ページのどこまで見て離脱したかというデータは、コンテンツの価値を上げていく上で欠かせません。
Googleアナリティクス4(以下、GA4)ではスクロール率を計測することが可能です。
そこで本ページでは、カスタムイベント機能を使って20%刻みでスクロール率を計測する方法を紹介します。
数値を変えれば、任意のスクロール率を計測できます。
Contents
スクロール率の計測とは?
GA4ではユーザーのスクロール行動を計測でき、例えばそのページが特定の割合までスクロールされた回数を計測できます。
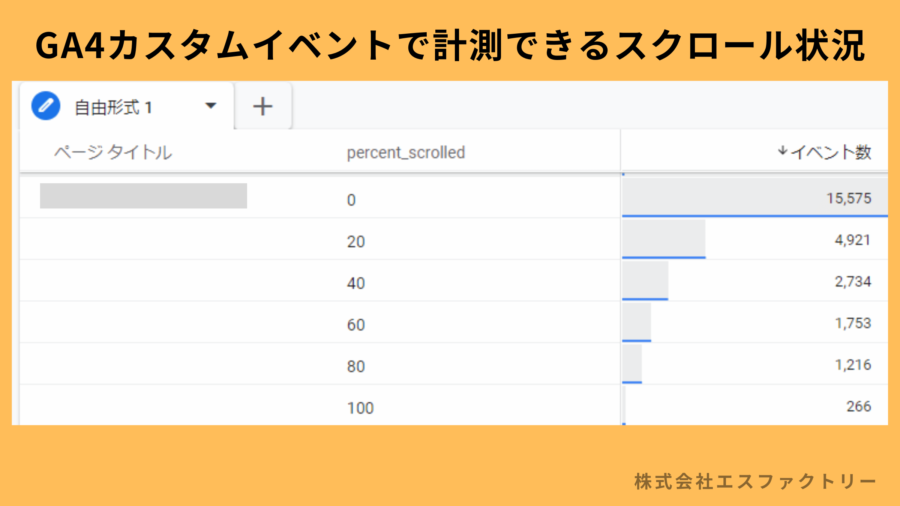
例えば、次の画像はあるページのスクロール率をGA4のレポートで表示しものです。
0%表示回数が15,575回に対し、20%までスクロールされたのが4,921回、40%までスクロールされた回数が2,734回といった具合です。

GA4でスクロール率を計測する方法:GTMの設定
GA4でスクロール率を計測するには、カスタムイベントの作成が必要です。
ここではGTMを用いて設定する方法を紹介します。
【手順1】GTM画面上でトリガーを設定する
GTMのトリガーを設定します。
ここでは、【すべてのページ】で【縦方向】に【20%刻み】のスクロール率を計測するものとします。

トリガー名:GA4【event】custom_scroll (任意の文字列でOK)
トリガーのタイプ:スクロール距離 (選択式)
縦方向スクロール距離 (選択式)
割合:0,20,40,60,80,100 (任意の数字を半角カンマで区切る)
トリガーの発生場所:すべてのページ (選択式)
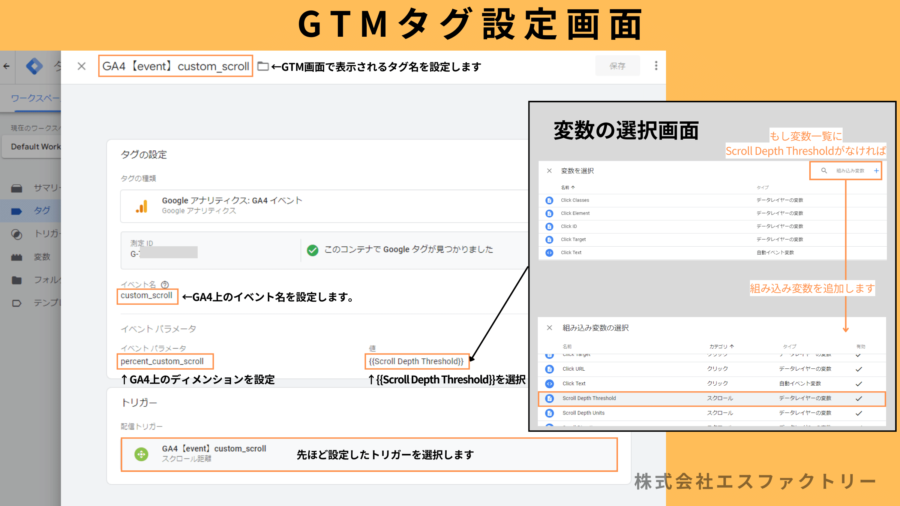
【手順2】GTM画面上でトリガーを設定する
GTMのタグを設定します。

タグ名:GA4【event】custom_scroll (任意の文字列でOK)
イベント名:custom_scroll (任意の文字列でOK)
イベントパラメーター:percent_custom_scroll(任意の文字列でOK)
└パラメーターの値:{{Scroll Depth Threshold}} (選択式)
トリガー:GA4【event】custom_scroll (前項で設定したトリガーを選択)
GTMで作成トリガーとタグを作成後、画面右上の「プレビュー」を選択して、該当ウェブページをスクロールした後、【手順4】でイベントがGAに送信されているかを確認します。
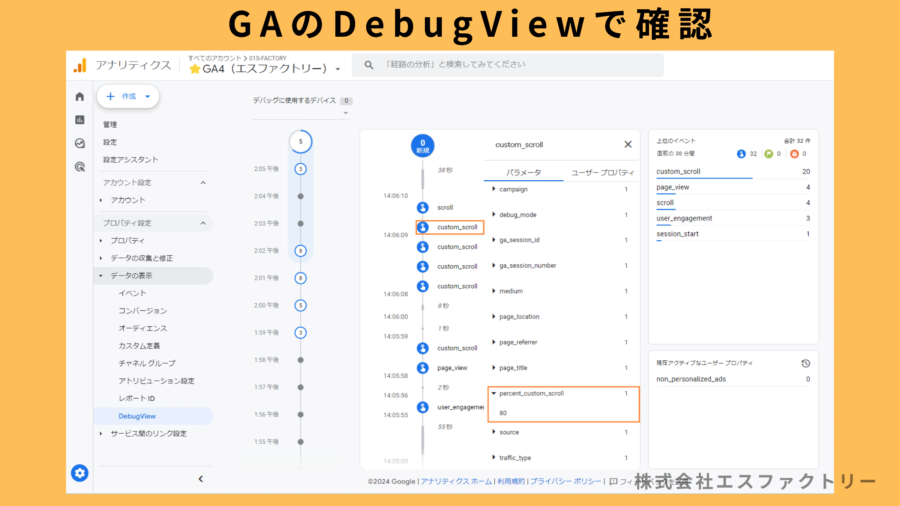
【手順3】DebugViewで計測を確認する
GA4のDebugViewで「custom_scroll」イベントが発生していることを確認します。
また、そのひとつを選択してパラメーター「percent_custom_scroll」で数値が送信されていることも確認します。

問題なければ、GTM画面より「公開」すればイベント取得自体は完了します。
GA4でスクロール率を計測する方法:GA側の設定
GTMで設定すればイベント自体は計測されますが、
現状のままでは、レポートのディメンションに今回設定したpercent_custom_scrollという項目は出てきません。
そこで、GAのディメンションに項目を追加する設定を行います。

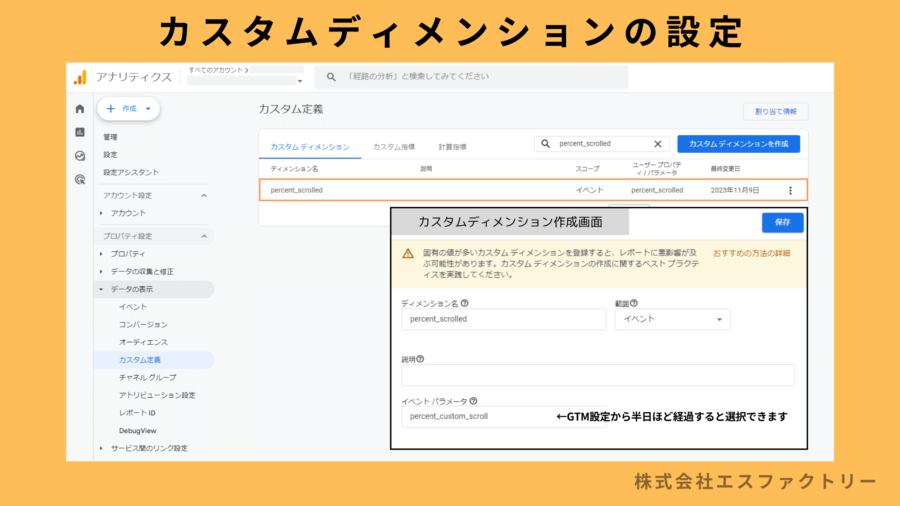
GA設定画面の「カスタム定義」より、カスタムディメンションを作成します。
ディメンション名:percent_custom_scroll
イベントパラメーター:percent_custom_scroll
GA4のレポートでスクロール率を確認する方法
GAの探索レポートでカスタムスクロールイベントを設定する方法を紹介します。

【手順1】探索レポートの変数を設定しておく
ディメンション:イベント名、ページタイトル、percent_scrolled
指標:イベント数
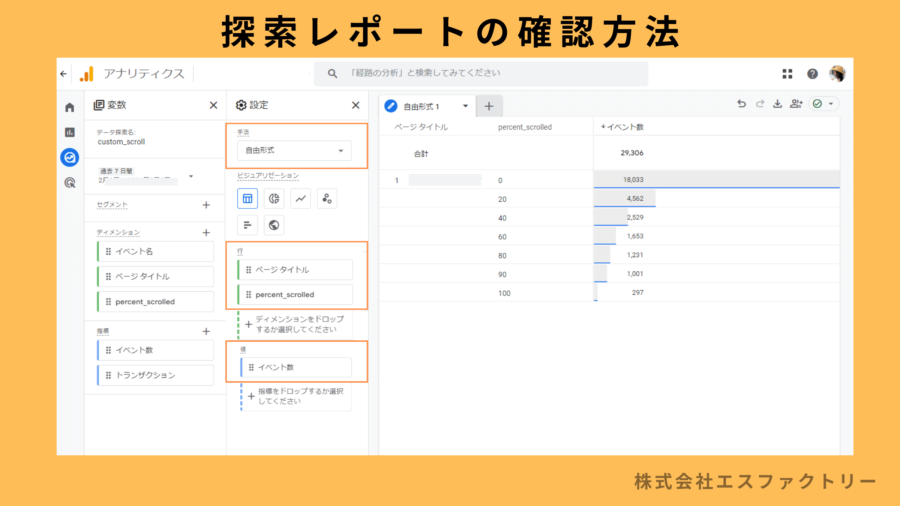
【手順2】行と値を設定する
手法:自由形式
行:ページタイトル、percent_scrolled
値:イベント数
上記キャプチャー画像のレポートではcustom_scrollだけを表示させるため、イベント名でフィルタを設定しました。
フィルタ:イベント名 次と完全一致:custom_scroll
さいごに
最後まで読んでいただきまして、ありがとうございました。
実は、GA4でスクロールを計測するには、2つの計測方法があります。
・scrollイベントによる計測
(scroolは90%スクロールされると発生するイベント)
・カスタムイベントによるスクロール計測
このページでは、カスタムイベントによるスクロール計測を解説しました。
カスタムイベントによるスクロール計測は、任意のスクロール率を計測できる点や、%表示をページ単位で評価できるという点で便利ですよね。
特定のページで起きた問題の発見、各ページの閲覧状況の評価などにご活用ください。
エスファクトリーのGA4関連サービスの紹介
エスファクトリーでは、
・GA4の設計
・GA4の実装
・GA4の検証
をワンストップで提供しています。
30分相談サービス
弊社では30分の相談サービスを行っています。
ご質問やご相談などざっくばらんにお答えしていますので、お気軽にご利用ください(^-^)
以上、イミトモでした。
GA4講座
弊社の井水大輔の登壇予定です。
「GA4を導入したけど難しくて何を見てよいかわからない」、また「これからGA4を活用してWebサイトをよりよくしていきたい」という方に。
GA4講座(2024年版)
アクセスランキング
-
1

こんなスライド資料はNG!残念な資料を伝わる資料に変えるための11のポイント【実例付き】
-
2

2020年11月2日アツギ社を発端にタイツ業界で起きた4社のX炎上事例
-
3

GA4を見るのが辛いあなたへ。生成AIとつないで「会話」するだけでアクセス解析をする方法
-
4

Googleマップの情報が書き換わる原因と対処法
-
5

GA4のイベントとは?主要イベント9個を初心者向けに解説
-
6

SNS運用のKPI設定完全ガイド【2025年版】
-
7

ウェブサイトのコンバージョンとは?【2025年版】基礎知識、種類、最新動向まで
-
8
-1-900x506.png)
【セミナー・イベントのお知らせ】1/21(水)13時~ データと生成AIで“迷わない”Web改善 ─小川卓×井水大輔が語る、成果が出るサイト改善の実践論★増席!
-
9

ファネル分析をGoogleアナリティクスで行いCVRを改善する方法
-
10

【GA4のカスタム設定】20%刻みでスクロール率を計測する
![[新人Web担当でも使える]Webサイト改善の指南書(書影)](https://sfactory.co.jp/wp/wp-content/themes/sfactory2020/assets/images/top/sinansyo_hyoushi.jpg)