サイトデザインとキャラクター


- Tomoko
キャラクターというと、身近なところでいえばゆるキャラだとか、漫画だとかが思い浮かびますよね。
そんなキャラクターをご自身のウェブサイトやアイコンにキャラクターを使うことだってできるんです。
キャラクターをサイトデザインに使用した例(歯科医院)
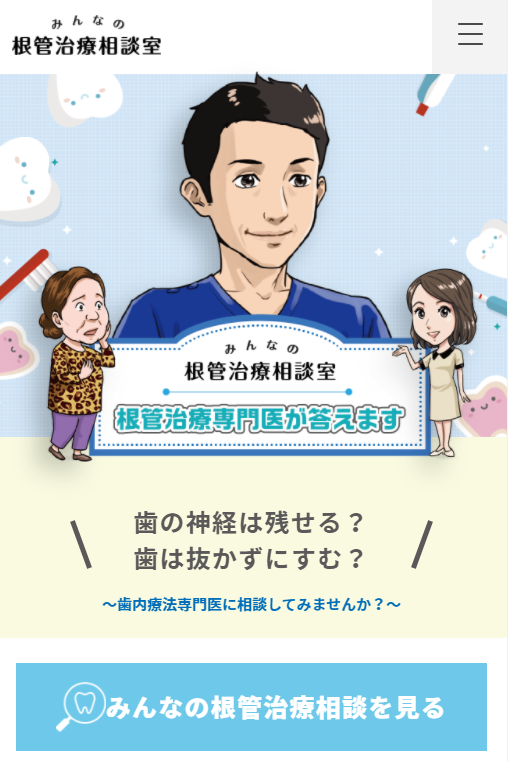
例えば、「歯を抜かなきゃいけないのかな」とシリアスな状況に陥った方向けのサイトでは、キャラクターを使用することで安心感を出しています。

実際には3人のイラストが入っています。
(真ん中)
実際に存在する専門医をイラスト化(怖いイメージを払拭し、親近感を出す)
(右側)
優しそうな受付のイラストも入れる(癒し系)
(左側)
困っているオバチャン(患者さんが感情移入しやすいキャラ)
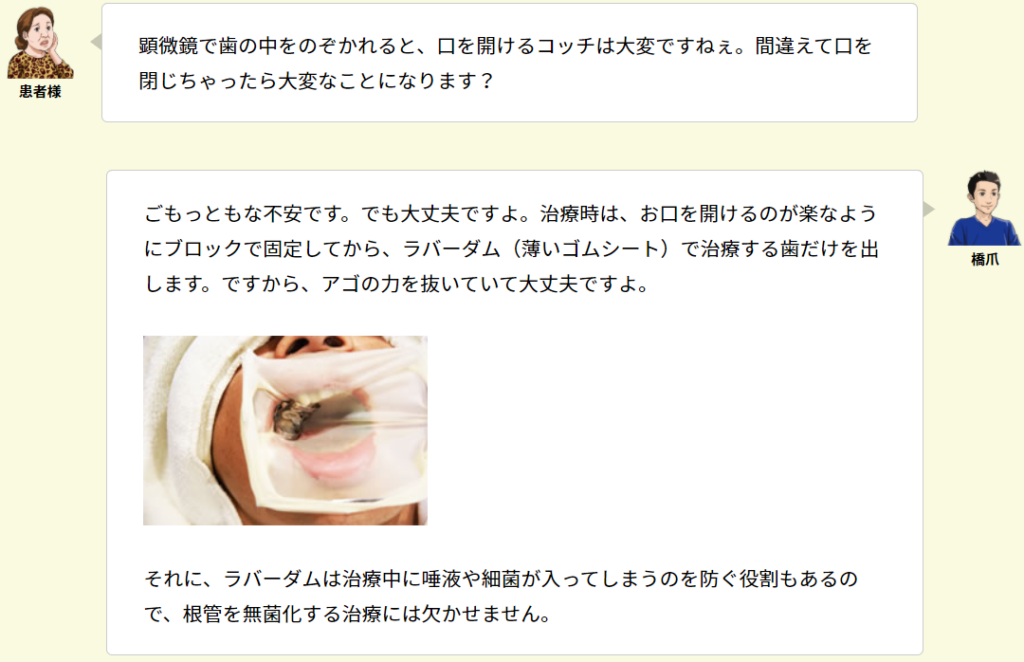
患者さんについては、その歯科医院に通う典型的な人物像に加えて、関西人のキャラクターに仕立てています。他の患者さんが「聞いたらダメかな?」と思うようなことを質問しても自然です。
(関西人のオバチャンって、言葉にしづらいことでも上手にツッコミをするイメージなので)
実際、下記のようにストーリー仕立てにして、少しでも読みやすくなるように配慮しています。

弊社のサイトデザインもキャラクターを使用した理由
弊社の業種はマーケティングの会社ですが、当然、お客さんはシロウト方ばかり。
少しでもハードルが下がるように配慮したいです。
一番理想的なのは漫画なので、それも取り入れたいですね~(クライアントさんのサイトでは実績がありますが、日々更新する自社サイトは手間がかかりすぎて今は難しいですね)

では、キャラクターの利用についてまとめてみたいと思います。
キャラクターが活きるシーン(業種)
・シリアスな方をゆるませたい
・難しいものをやさしく伝えたい
・クリエイティブで目立ちたい
キャラクターを使用するメリット
・サイトの顔を作れる
・キャラクターを思いのままにできる(ゆるキャラ、美人キャラ、先生キャラ)
・ストーリー展開しやすい
キャラクターを使用する上での注意点
・写真よりも情報開示が少ないという点で、隠し事をしているように見える
・アニメの会社だと思われるリスク
など、注意も必要ですね。
制作シーン
実物キャラクターを作る場合は、写真をもとに作ります。もちろん、実物じゃないイラストを作ることも可能で、その場合は、ラフデザインで一から作ります。


- Tomoko
アクセスランキング
-
1

こんなスライド資料はNG!残念な資料を伝わる資料に変えるための11のポイント【実例付き】
-
2

2020年11月2日アツギ社を発端にタイツ業界で起きた4社のX炎上事例
-
3

GA4を見るのが辛いあなたへ。生成AIとつないで「会話」するだけでアクセス解析をする方法
-
4

GA4のイベントとは?主要イベント9個を初心者向けに解説
-
5

Googleマップの情報が書き換わる原因と対処法
-
6

ファネル分析をGoogleアナリティクスで行いCVRを改善する方法
-
7

SNS運用のKPI設定完全ガイド【2025年版】
-
8

一度見たら忘れられないSUCCESsの法則
-
9
-1-900x506.png)
【セミナー・イベントのお知らせ】1/21(水)13時~ データと生成AIで“迷わない”Web改善 ─小川卓×井水大輔が語る、成果が出るサイト改善の実践論★増席!
-
10
-6-900x506.png)
【2/4(水)開催】井水大輔氏 登壇!『数字が苦手でもOK!生成AIでデータ分析が簡単にできる(デジタルマーケターズサミット 2026 Winter)』
![[新人Web担当でも使える]Webサイト改善の指南書(書影)](https://sfactory.co.jp/wp/wp-content/themes/sfactory2020/assets/images/top/sinansyo_hyoushi.jpg)